本記事では、LambdaでDynamoDBのデータを取得しクライアントへ返却するWebアプリを作成する方法を紹介します。

DynamoDBのデータを利用してサーバーレスサービスのWebアプリを作成したい!
と、思ってる方におすすめです。
この記事では、以下のことを紹介してます。
- Amazon DynamoDBとは
- DynamoDBでテーブル作成方法
- LambdaからDynamoDBのデータ取得方法
- フロントエンドとバックエンドを統合したWebアプリの動作確認
本記事では、以下記事で作成したWebアプリを、DynamoDBと連携したサーバレスアプリケーションに変更します。
本記事を読むにあたって、以下記事の参照は必須ではありませんが興味のあるかたは参照ください。
Amazon DynamoDBとは
Amazon DynamoDBは、AWSが提供するフルマネージドのNoSQLデータベースサービスです。
このデータベースは、キーと値のペア、またはドキュメントとしてデータを格納することができます。
DynamoDBは、高い可用性と拡張性を持ち、大量のデータとトラフィックを処理する能力があります。
サーバーレスアーキテクチャとの組み合わせでよく使用されるデータベースです。
LambdaとDynamoDBを連携したサーバレスプログラミング
作成するWebアプリ
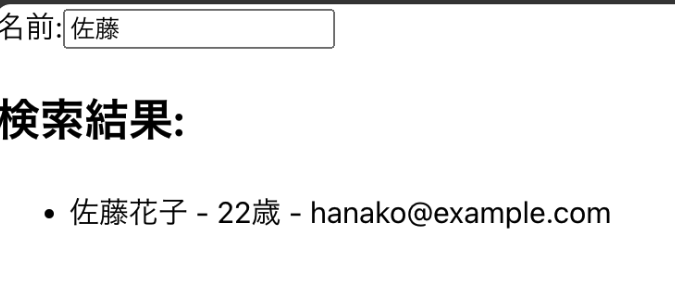
本記事では、以下のWebアプリを作成していきます。
Webアプリの見た目は前回と同様で、内部的なデータ取得先がDynamoDBとなります。

DynamoDBでのテーブル作成
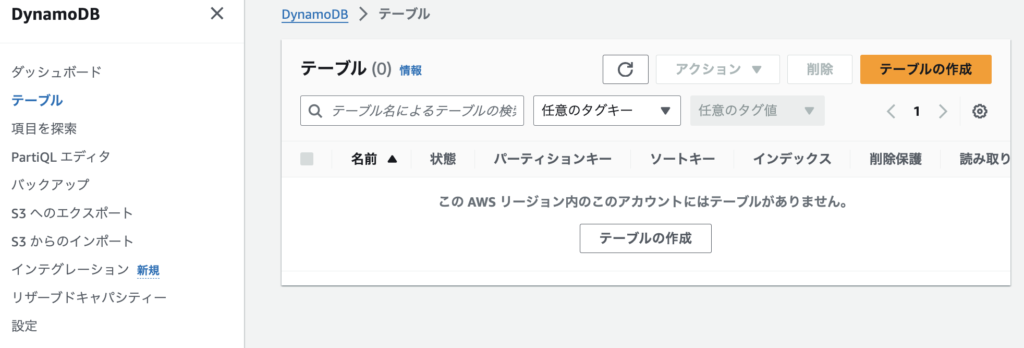
マネジメントコンソール上でデータを保管するテーブルを作成します。DynamoDBのメニューを開き「テーブルの作成」ボタンをクリックします。

DynamoDBのテーブルにはキーとなるパーティションキーを設定する必要があります。
今回はテーブル名に「user-table」、パーティションキーに「id」を指定します。
DynamoDBはNoSQL型のデータベースであるため、パーティションキー以外の項目は自由に登録できます。

DynamoDBのモードとして、読み書き数を事前に設定する「プロビジョンド」と読み書き数を事前に設定しない「オンデマンド」というモードがあります。
今回は検証の間しか読み書きしないため、「オンデマンド」で作成します。

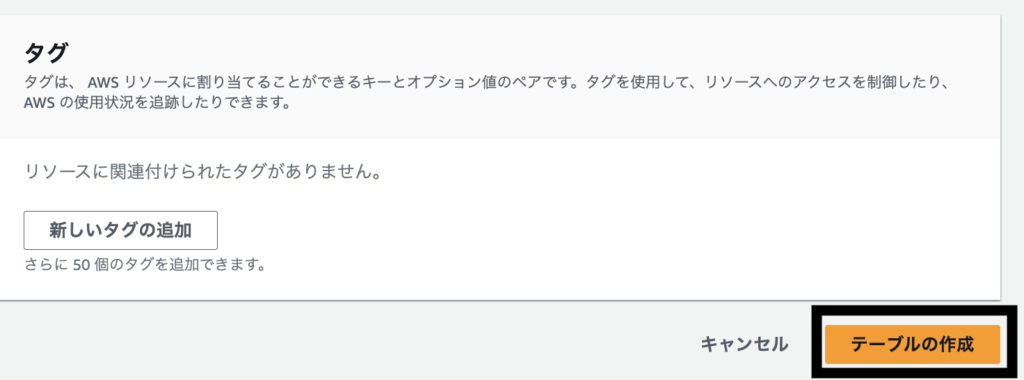
その他の項目はデフォルトのまま、「テーブルの作成」ボタンをクリックします。

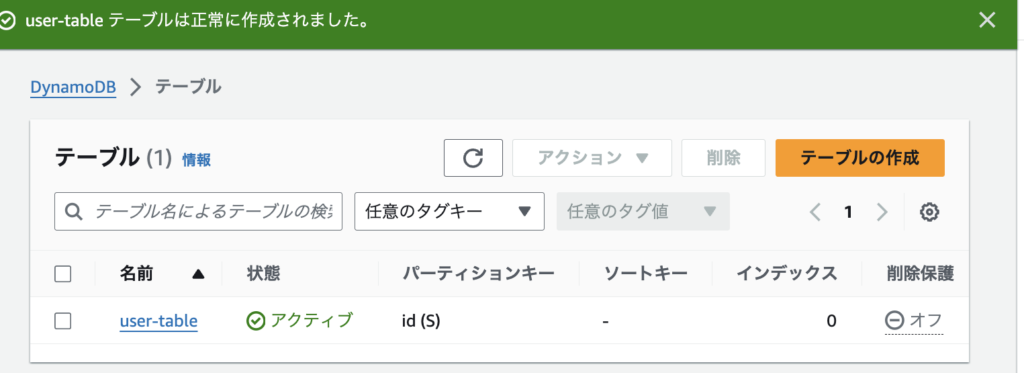
以下のような結果になればテーブルの作成が成功してます。

作成したテーブルにデータを追加しておきます。
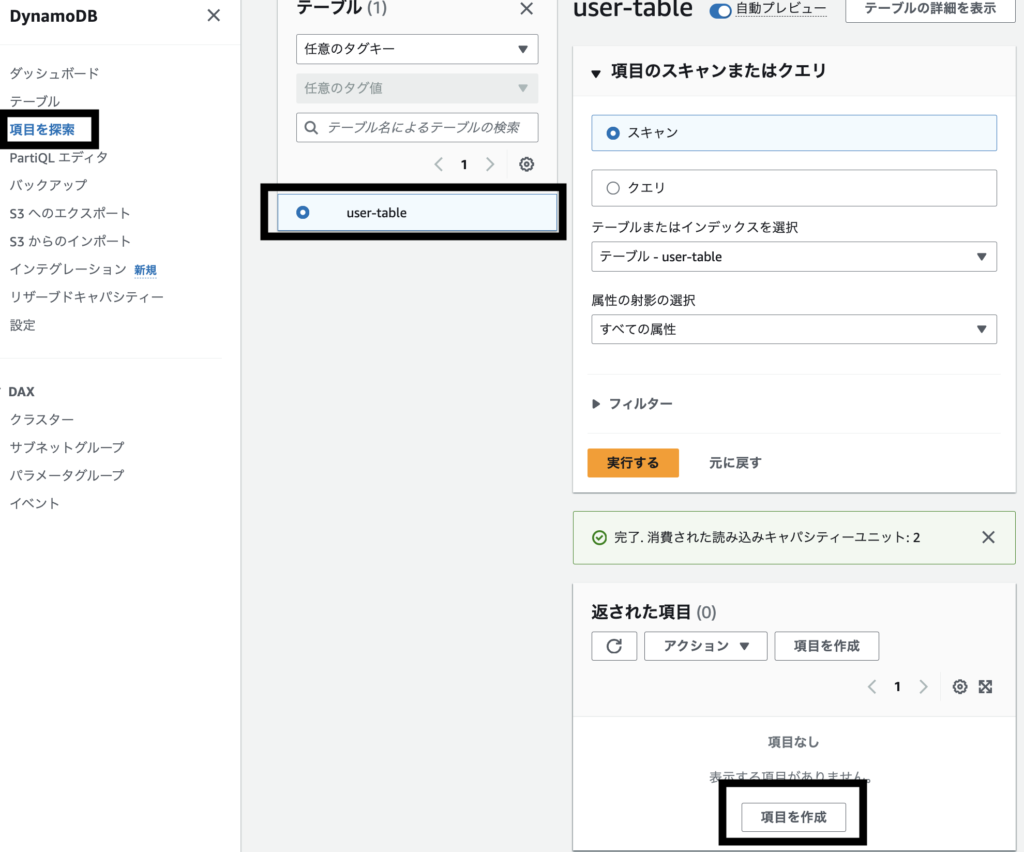
マネジメントコンソールからデータを追加します。作成したテーブルを選択し、「項目を作成」ボタンをクリックします。

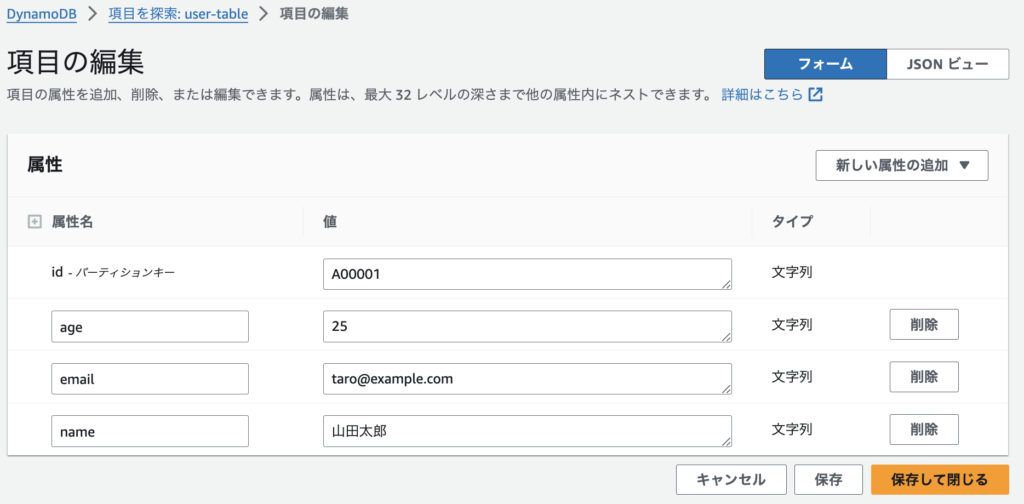
今回はデータが少ないので、マネジメントコンソール上で以下のようにデータを作成していきます。

Lambdaの作成
冒頭でも記載しました、以前の記事で作成したサーバレスアプリケーションをベースに作成します。
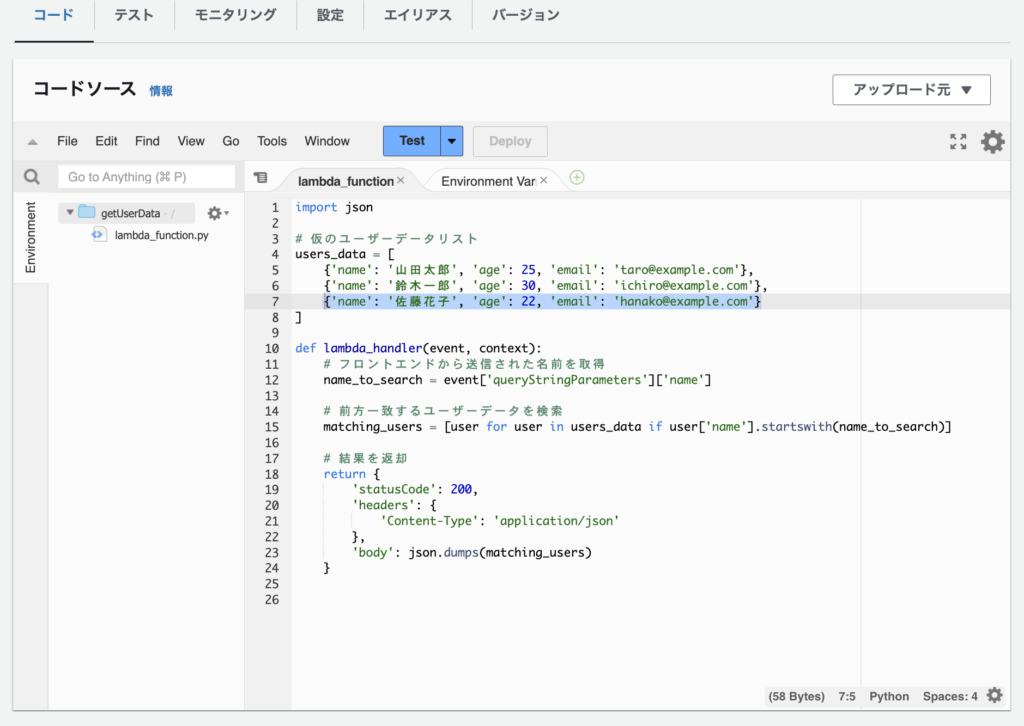
前回の状態は以下となってます。データはLambdaのメモリ上で保持している状態です。

上記のデータをDynamoDBから取得するように変更します。
変更後は以下のコードとなります。
import json
import boto3
# DynamoDBリソースを作成
dynamodb = boto3.resource('dynamodb')
def lambda_handler(event, context):
# フロントエンドから送信されたidを取得
name_to_search = event['queryStringParameters']['name']
# 'user-table'テーブルを指定
table = dynamodb.Table('user-table')
# DynamoDBから全データを取得
response = table.scan()
users_data = response["Items"]
# 前方一致するユーザーデータを検索
matching_users = [user for user in users_data if user['name'].startswith(name_to_search)]
# 結果を返却
return {
'statusCode': 200,
'headers': {
'Content-Type': 'application/json'
},
'body': json.dumps(matching_users)
}
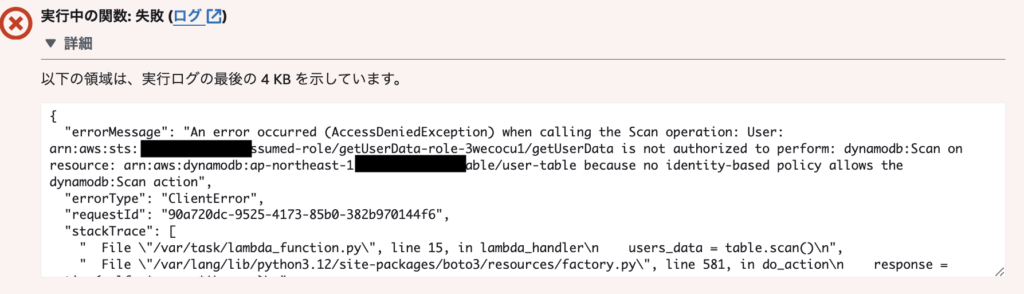
デフォルトだとLambdaからDynamoDBにアクセスする権限がないため、処理が失敗します。

↓エラー内容
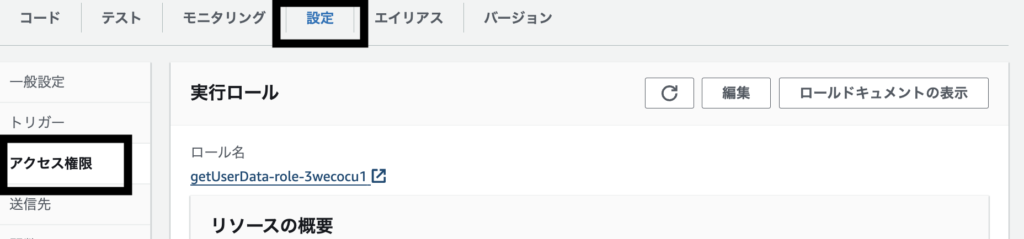
"errorMessage": "An error occurred (AccessDeniedException) when calling the Scan operation: User: arn:aws:sts::xxxxxx:assumed-role/getUserData-role-3wecocu1/getUserData is not authorized to perform: dynamodb:Scan on resource: arn:aws:dynamodb:ap-northeast-1:xxxxx:table/user-table because no identity-based policy allows the dynamodb:Scan action",LambdaからDynamoDBにアクセスできる権限を設定していきます。「設定」タブをクリックし、「アクセス権限」を選択します。

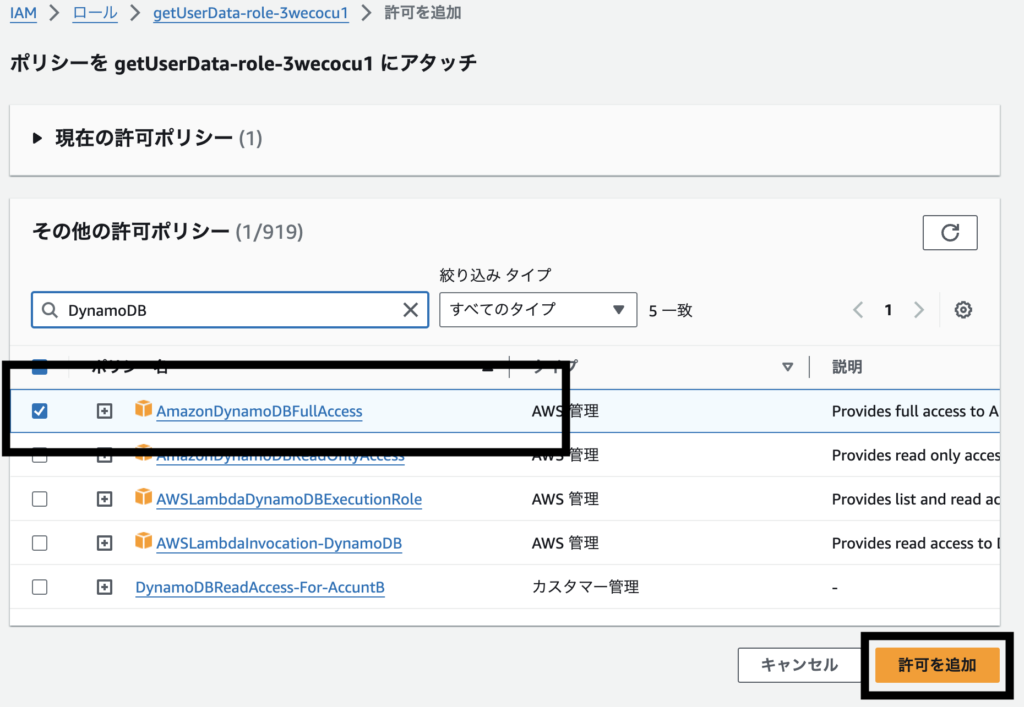
ロール名をクリックし、IAMのサービスに移動します。「許可を追加」ボタンをクリックすると、メニューが表示されるので「ポリシーをアタッチ」を選択します。

今回は検証なので、DynamoDBへのフルアクセスを許可します。

作成したLambdaの実行確認
Lambda上でテストを実行します。
イベントJSONには前回と同様に以下の値を設定します。
{
"queryStringParameters": {
"name": "山田"
}
}正常終了となり、以下の結果が表示されれば成功です。

Lambdaの公開
作成したLambdaを公開します。Lambdaの公開には、APIGatewayの設定が必要となるため、合わせて紹介します。
API Gatewayのデプロイ
API Gatewayを再度デプロイします。デプロイの方法は前回の記事を参照ください。
Lambdaを呼び出すフロントエンド
フロントエンドアプリの変更
今回は、Lamdbaのデータ取得先をDynamoDBに変更する修正であるため、フロントエンドアプリは変更しません。
前回と同様のコードで実行します。
Webアプリのテスト
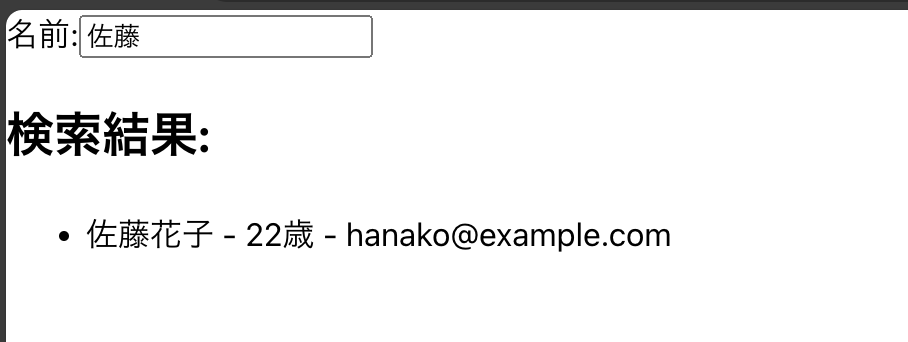
フロントエンドアプリを起動し、画面操作を行います。
検索結果が表示されれば成功です。

まとめ
LambdaとDynamoDBを連携したWebアプリのまとめ
本記事では、AWS LambdaとDynamoDBを利用したWebアプリの構築方法を紹介しました。
Lambda、DynamoDBはサーバーレスサービスであるため、インフラの構築なく簡単にWebアプリを構築することができます。
今後は本記事の内容をベースに、データの登録、更新や画面の見た目などを整え実用的な本格的なWebアプリの構築をご紹介していきます。
皆様の参考になりましたら幸いです。




コメント